14 Tips to Design a Slick Website on a Small Business Budget

Businesses in the United States spend over $40 billion on web design services each year.
In fact, experts say the US web design industry has grown 4.4% annually every year since 2016.
Why do companies spend so much on web design?
They understand the importance of designing a thoughtful and functional website for driving business revenue.
A successful company website is easy to navigate, considers the needs of visitors, and looks impeccable on every device.
Although small businesses typically spend between $5,000 to $35,000 on web design, your customers really don’t care how much you spend. They’ll never see the invoices.
Customers just want to find the information they need. That’s it.
Fortunately, you can create a slick, functional, and purpose-driven website yourself with intentional web design – all while sticking to a small business budget. Most web design tools are extremely user-friendly and often free. It all boils down to splurging on the right elements and strategizing the rest.
The list below explains everything you need to know to create an amazing website for your small business on a tight budget.
How Important is Web Design Anyway?
A lot of small business owners don’t realize that their website’s functionality depends on the design. Visitors come to your website expecting it to serve specific purposes. Impressive design is a nice bonus but basic functions must come first.
That’s why nearly half of all people admit they will leave a website if it has poor functionality. 38% look at your layout’s composition, navigation, and overall aesthetic before deciding whether to stay or leave.
Plus, your brand’s website is essentially your digital business card or storefront. It’s your biggest chance to build brand recognition, connect with new customers, and boost customer loyalty online.
Here are a few reasons why thoughtful design is so important:
- Your website is the “face” your brand shows to the world.
- Your website is where you’ll make a first impression with new customers and prospects.
- It directly relates to your SEO success (or lack thereof).
- Web design gives you plenty of chances to reinforce branding with your logo and colors.
- Customers can use your website to engage with your brand and take certain actions – like completing a purchase, asking questions, calling your company, or finding directions.
- Your website serves as a home base for your entire digital presence including email marketing, social media, paid ads, and content.
As you can see, web design is a smart investment. Invest time into your brand’s web design today and it will give you leverage to deliver financial returns tomorrow.
14 Tips to Build a Slick Website on a Small Business Budget
Every part of your digital marketing strategy connects to your website in some way. Thoughtful and functional web design ensures your brand is set up for success everywhere online.
How much does great web design cost? Well, it depends on what you want to spend. Here’s a snapshot:
You can pay a fraction of that if you’re willing to invest the time to do things yourself. Just use the strategies below to build a functional, professional, and stunning website on a minimal budget.
1.) Prioritize a Clean and Consistent Logo
Visual assets are incredibly important online. No visual asset carries more weight than your brand’s logo because it’s how the world will recognize your brand. That’s why it’s vital you design a memorable logo and use it consistently for brand recognition.
Big companies like UPS and IBM understand this. That’s why they pay famous designers like Paul Rand up to $100k to design their logos.
You don’t have to spend that kind of money. Just make sure your logo is memorable, follows basic design elements, and accurately reflects your brand.
When it comes to web design, you’ll want a copy of your logo in multiple sizes and dimensions. This typically includes a 512×512 pixel design for your icon and another slightly larger header image, depending on your website’s theme.
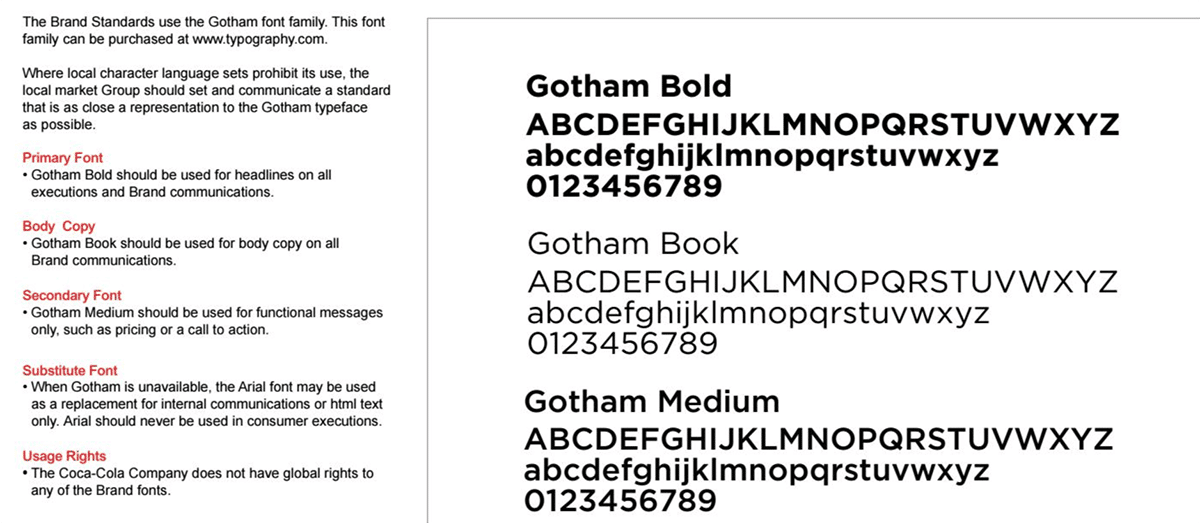
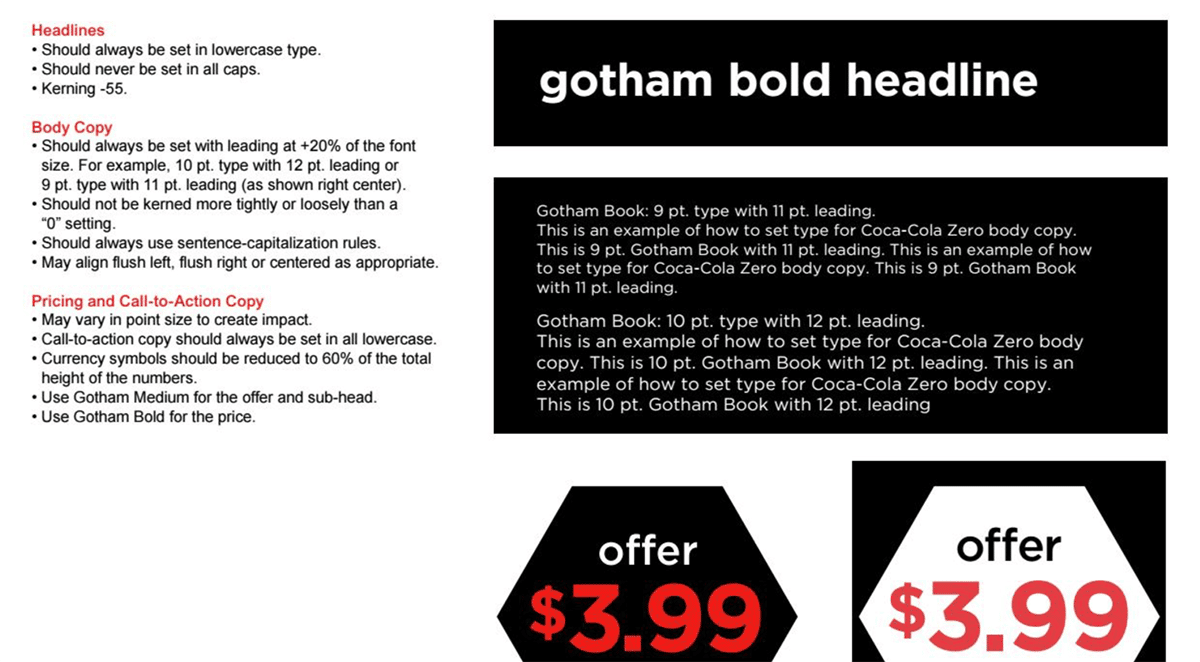
2.) Develop a Set of Brand Guidelines
Many small businesses neglect this part of the process because they assume brand guidelines are only for huge international companies. The truth is, every brand can benefit from creating a strict set of guidelines.
Your brand guidelines include instructions on what colors to use in design elements, how to use your logo, how to choose appropriate stock photos, what your brand voice and tone should sound like, and much more.
Brand guidelines are critical for consistency. Don’t assume the same person will be writing copy across your website or tweaking your design elements indefinitely. Brand guidelines fix consistency problems before they happen and give your business’s website a professional touch.
Here’s a snapshot of Coca Cola Zero’s:
3.) Create a Functional Spec Sheet for Business Requirements
Since web design plays such an important role in functionality, it’s absolutely critical to create a spec sheet that maps out what functions your website needs.
Ask yourself what you want visitors to do when they visit your website. Should they be able to…
- Purchase physical products through an online storefront?
- Schedule appointments at a physical location?
- Speak to a sales rep or customer service rep?
- Connect with your brand on other platforms?
- Create and register an account with your brand?
- Sign up for your email list or provide their contact information?
Nail down a spec sheet that outlines these functions so you can install the right technology and avoid bloat.
4.) Be Intentional with Your Menus and Navigation
When I work with web design clients, I like to define their website architecture on a high-level before even thinking about web design. By ‘high-level’ I mean:
- Home
- About
- Mission
- Staff
- Why Choose Us?
- Contact
Don’t get fancy with your navigation menus. This only confuses people because they expect everything to be in a certain place.
According to the design experts at Nielsen Norman, a simple menu with just a few categories is ideal. But if you must include more than the basics, they recommend aligning your menu to the left because users will spend 80% of their time on your website looking at the left-hand side of the screen.
Here’s an example of a successful left-aligned menu with 13 categories:
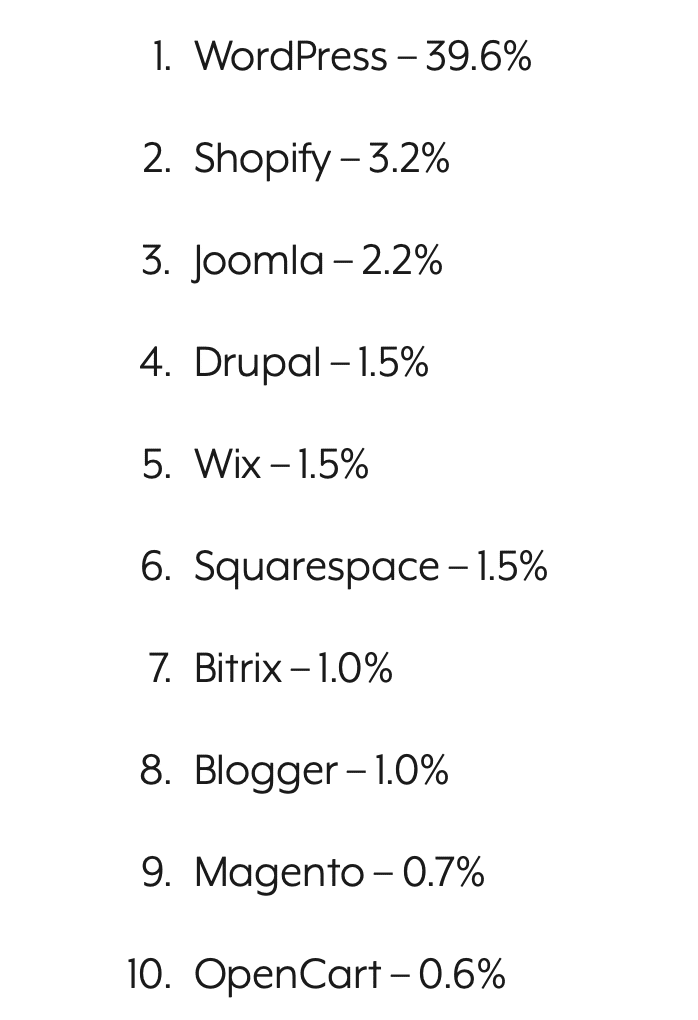
5.) Use WordPress as Your Content Management System
Nearly 40% of all websites use WordPress as their content management system – up 5% from last year. Among websites that use a CMS, WordPress boasts a more than 64% market share.
Why does WordPress dwarf other choices like Shopify and Wix? It’s user-friendly, highly customizable, and sets you up for SEO success.
WordPress is the go-to option for both web design newbies and experts alike thanks to its massive library of (often free) plugins for customizing the user experience. Plus, WordPress’s robust and responsive community forums can help you address any issue that crops up.
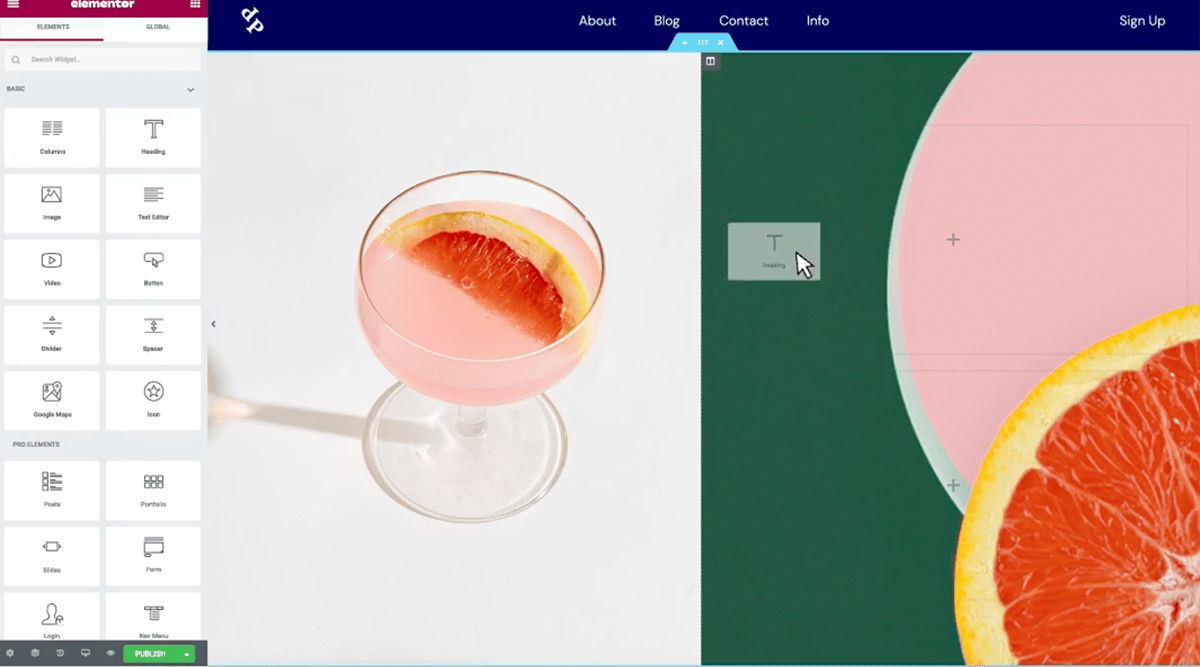
6.) Choose a Lightweight, Responsive, and Affordable (Not Free) Theme
Choosing the right theme is incredibly important from a design perspective. Your theme impacts your website’s speed, customization options, functionality, and much more.
Pay close attention to the theme’s release date and update schedule. Don’t install a theme that hasn’t been updated in over a year. Themes require regular updates to fix bugs and keep up with WordPress updates. Otherwise, outdated plugins can pose a security risk or break your website.
I recommend Astra for themes and Elementor as a design builder platform. Astra is an affordable yet lightweight, responsive, and reliable theme. Paid themes are always worth the money because they offer excellent support. WordPress forums are helpful but paying for a theme will get you one-on-one tech support if you screw something up.
7.) Customize with Free and Lightweight Plugins
Plugins are your secret weapon for creating a slick web design yourself on a small business budget. They help you customize your website and take control of certain aspects.
Depending on your spec sheet, you might choose plugins for…
- Search engine optimization, like Yoast, Rank Math, or SEO Press.
- Selling products or managing a digital storefront, like WooCommerce.
- Capturing email addresses for a mailing list, like Mailchimp or Constant Contact.
- Personalizing your blog content or suggesting content.
- Security, like WordFence.
- Optimizing speed and compressing images, like Autoptimize and WPRocket.
Plugins also give you the perfect opportunity to integrate your website with other marketing tools like a customer relationship management (CRM) system, email marketing, social media, analytics, and more. If you have other marketing tools, chances are they have a WordPress plugin available.
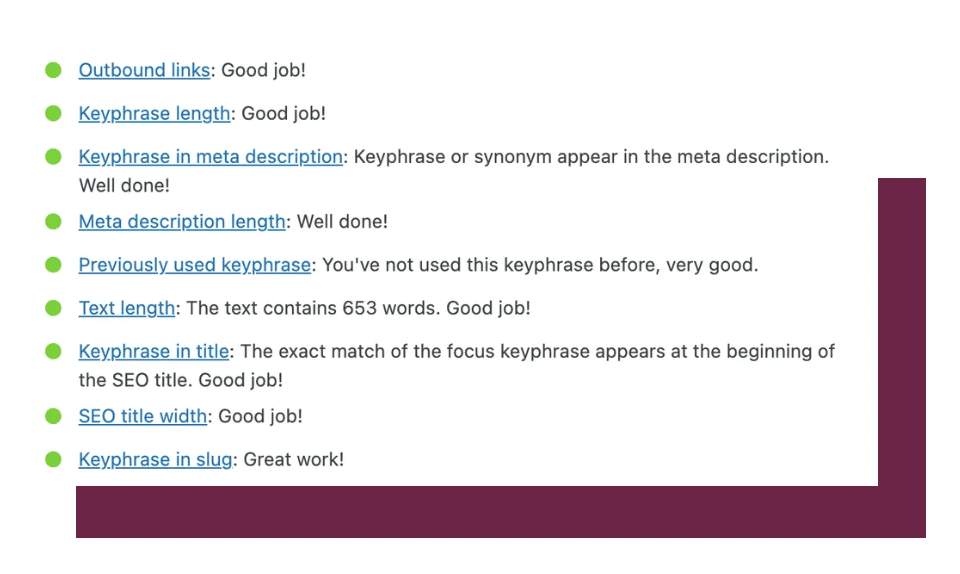
Yoast is a must-have because it gives you a play-by-play of the SEO on each page:
Again, I don’t recommend installing any plugin that hasn’t been updated in months. Any reputable plugin should receive updates for bug fixes every few weeks or months, depending on the function.
8.) Analyze Other Websites in Your Industry
You can learn about what to do/not to do from a design perspective simply by analyzing your competitors’ websites.
Make a list of your competitors and take notes as you visit their websites.
- What functionality does every website seem to have?
- What will visitors expect when they visit your website?
- How could you offer something better with your web design?
- Are any functions or features missing from these websites?
- What does their brand “sound” like in the copy?
- Which topics do they cover in their blog and landing pages?
- How are different functions mapped out across the website and navigation menus?
9.) Always Choose Minimalist Over Extravagant
Minimalist design shouldn’t come at the sacrifice of functionality. Make sure you cover all the functions outlined on your spec sheet.
Where visual design is concerned, however, always choose minimalist over the alternative. Nearly 85% of professional designers say small business websites are usually too cluttered. Just because you can include something, that doesn’t mean you should.
Always put the user experience first. And where user experience is concerned, simple is best because we’re a mobile-first culture.
According to Think with Google, nearly 40% of smartphone users prefer using a brand’s mobile app because it offers an easier and faster way to complete their purchase. Your small business website design must prioritize ease of access and simplicity if you want to compete against other brands with mobile shopping apps.
Starbucks understands the importance of clean minimalist design:
10.) Use Clear Fonts with Proper Hierarchy
A lot of small businesses don’t realize that with web design, it’s really the little things that matter. Case in point: font choice.
You might be tempted to choose a fancy font that seems to represent your brand’s vibe or culture. In most cases, avoid this urge.
Your website font should be easy to read and scan before anything else. That means it needs to show up properly on everyone’s screen. Many fancy fonts are not available across every single device, making them poor choices for your website.
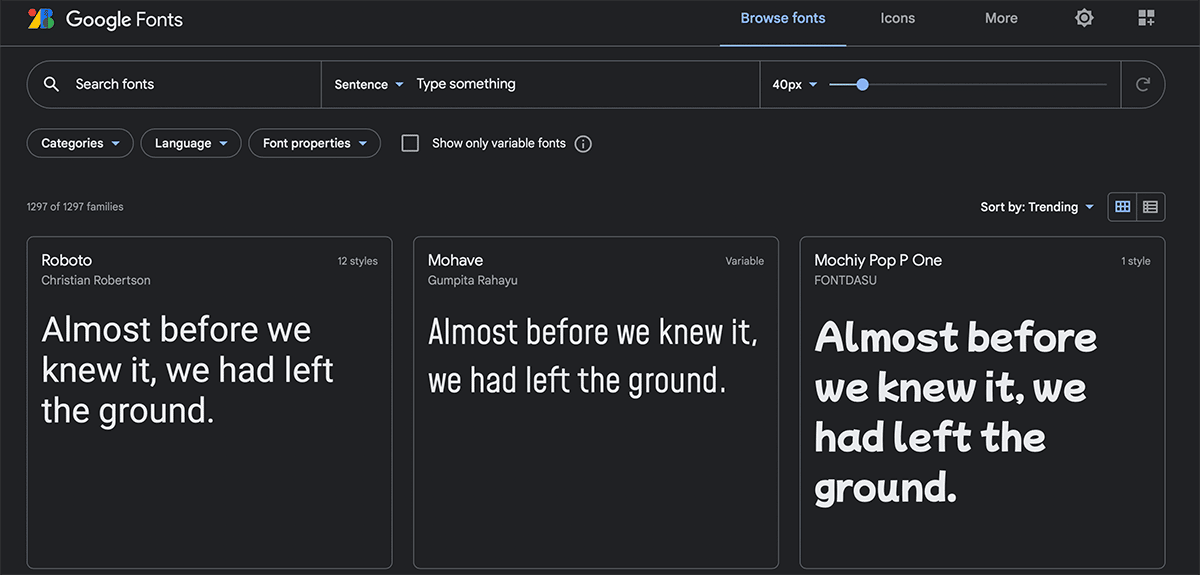
Luckily, Google has a repository of open-source web fonts for you to browse and use, if needed.
Typography hierarchy matters too. In fact, 19% of consumers say typography is the most important element on your website – that’s almost one-fifth of your visitors.
Choose the same font for every piece of text on your website – both paragraphs and headings – and make sure your headings are larger and/or bolder than your paragraph text.
11.) Keep Copy Concise, Actionable, and Direct
Here’s where many small businesses go overboard. They type huge blocks of copy to tell their story or promote their brand. This is a mistake.
Keep your visitors in mind. Make your copy about them – not you.
What information do your website visitors absolutely need to know? Why did they come to your website in the first place?
Make sure every line of copy serves a purpose or answers a specific question. Keep language concise and write direct short sentences. Make your point and move along.
12.) Choose Buttons for CTAs Instead of Hyperlinks
Stick with one main purpose and CTA for each page to prevent choice paralysis in your visitors. For those CTAs, it’s best practice to use a button instead of a hyperlink.
Buttons are ideal for the page’s main action because they typically stand out in a bright high-contrast color compared to the text on the page or background color.
Don’t you just want to click this button? Plus, buttons are easier to tap on a mobile device without accidentally clicking something else.
13.) Quality Photos and Images Go a Long Way
A whopping 40% of consumers say images and photos are some of the most important elements on your page. When it comes time to invest money into certain aspects of your web design, don’t be afraid to splurge on high-quality photos.
These could include high-quality photos of your:
- Products
- Staff
- Office or on-site building
- Services in action
It could also include high-quality custom infographics, branded graphics, and stock photos. Either way, make sure your photos are unique and represent your brand accurately.
14.) Website Speed is Paramount
At the end of the day, your web design should prioritize speedy load times before anything else.
If your website loads in more than three seconds, most visitors will hit the back button and go somewhere else. Google aims for “less than half a second” with two seconds being the e-commerce threshold. That’s not much time to make an impression.
Plus, Google will ding your site’s SEO for slow load times.
You sacrifice so much with a slow website. Who cares how beautiful the design is if no one sees it?
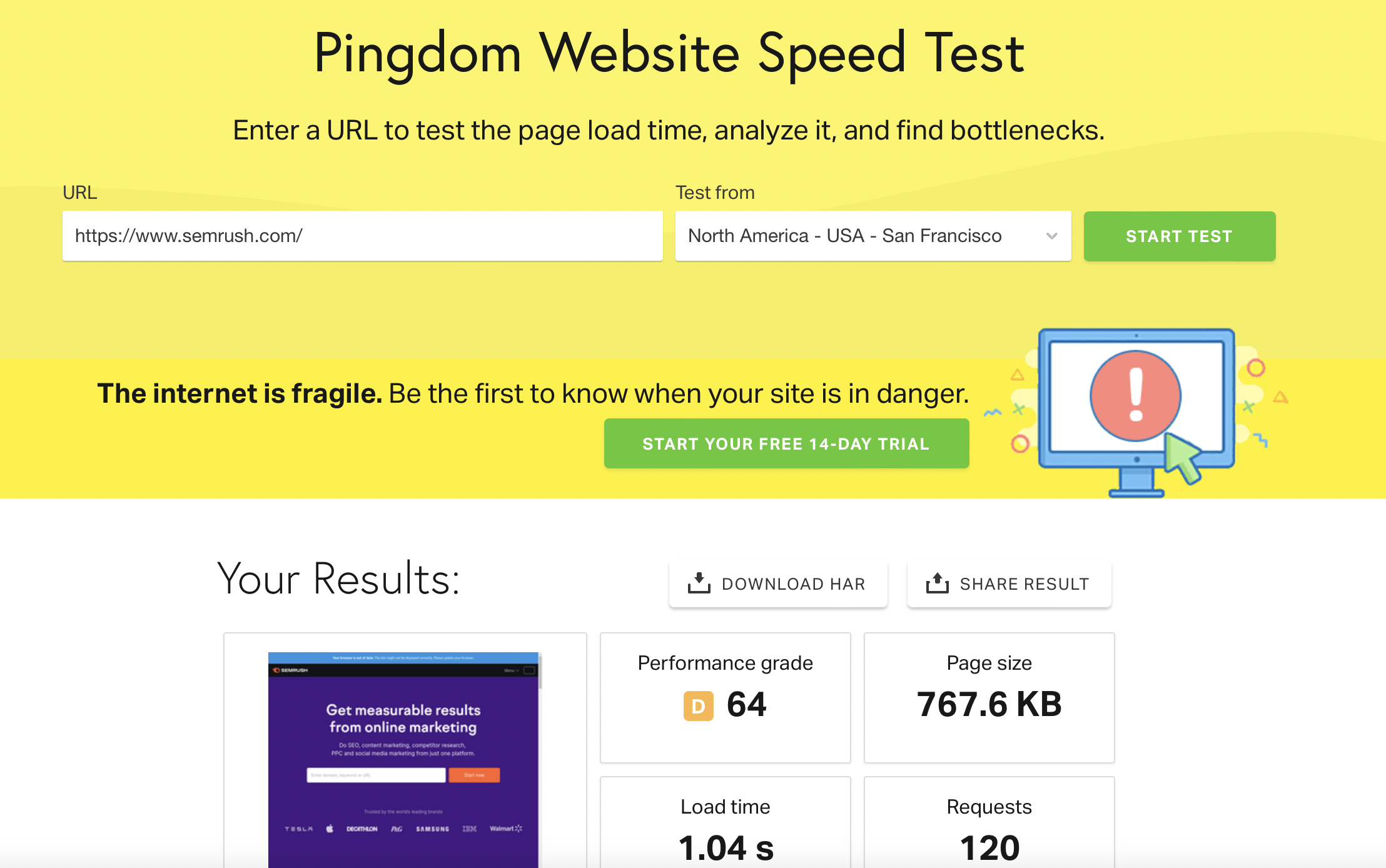
Use tools like Pingdom’s website speed tester or GT Metrix to monitor your load time throughout each part of the design process.
We Help Small Businesses Build Stunning Websites Designed with SEO in Mind
Need help optimizing your web design or building something from scratch? We can help with that. Our team at JS-Interactive has built stunning and functional websites for countless small businesses.
That’s how we help brands reach their full potential online. Whether you need to grow online reviews, reach a local audience, or maximize functionality, we can develop exactly what you need to impress customers and build a strong online presence for your brand.
Browse the JS-Interactive portfolio to see some of our web design work in action then book a free 30-minute call to chat about your goals!