5 Simple Steps Doubled My WordPress Website Speed

Back in 2015 Microsoft released a report stating that the average user attention span dropped from 12 seconds to 8 seconds, making it shorter than a Goldfish.
It’s no secret to marketers that having a website load fast is more important than ever in today’s industry. A slow loading website impacts your business by lowering your conversion rate and increasing your ‘bounce‘ rate with your website visitors.
A user exiting your webpage upon entrance is the #1 pain point to a slow loading website.
So how can we fix this? First of all, what constitutes to a ‘fast loading’ website? While every second on page loading counts, anything over 3 seconds of loading time can become problematic.
The tools I often refer to for testing site speed are Pingdom and GT Metrix.
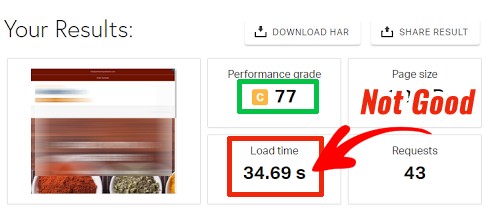
Now wait! I know what you’re thinking … if you’ve viewed those links my performance grade on Pingdom is a C. That doesn’t sound very good. But look again at the page speed!
Here is an important note to consider. Don’t put tremendous weight on the ‘performance grade’ – at times it can be misleading. We can’t draw a conclusion based on the score provided by these tools. At the same time, we don’t ignore the recommendations being made that are in compliance with what Google sets as optimal. However, with multiple ways to configure a website, a low score can be a result of a single asset not being viewed as optimal by their scanner. The main point behind optimization is speed. The grade you want to pay attention to in your overall performance – is speed. One can easily rack up endless HOURS trying to ‘gain the system’ with a higher performance grade – when the end goal is to rank..
To my point – if speed is the goal for improving ranking, what can be said about this?

Quite generous don’t you think? A C grade for 34 seconds of loading time.
How do I make my website load fast?
So diving in, what can be done to make your website load faster? Below are 5 simple steps I took to double the pagespeed of my WordPress website:
1) Choose the Right Web Hosting Solution
A good hosting solution plays a significant role in how quickly your website loads. My goto affiliate is SiteGround. They offer a number of server resources and features (PHP 7.3, HTTP/2) with priority support. In my opinion SiteGround is one of the best in the industry for WordPress Hosting. While SiteGround is my preferred partner, I always encourage doing your own research as well.
2) Use a Good Website Caching Tool
While there are quite a number of cache plugins available (and I’ve had my fair share of experience with a few), I have found WP Rocket to be most resourceful and flexible. The setup is easy, they offer amazing support and constantly improve on their built-in features. Some of the key items to consider in your caching configuration includes: minifying HTML, CSS and JavaScript, configuring expired headers and deferring JavaScript. WP Rocket is easily the most ideal solution for caching your WordPress website, and it’s only priced at $39 for a single license.
3) Implement a Content Delivery Network (CDN)
A CDN is a system of distributed servers (network) that deliver pages and other Web content to a user, based on the geographic locations of the user, the origin of the webpage and the content delivery server. In short, a CDN speeds up the delivery of websites with high traffic and/or global reach. My recommended CDN is StackPath who offer a good number of data centers, fast SSD servers, an easy to user interface and great customer support. Their CDNs are priced at $10/month, a very affordable subscription fee.

4) Optimize and Compress Images
You’d be remarkably surprised at how much times gets cut from page loading speed by properly sizing, formatting and compressing images. It recommend that image sizes be specified in its height and width, formatted in PNG and JPG (with PNGs being used only for images with few colors). I also recommend using one of the preferred compression plugin solutions such as Imagify or ShortPixel. Both plugin solutions start with FREE plans until you reach your monthly limit.
5) Use A Lightweight Theme & Plugins
Choose a WordPress theme that is light in weight. Don’t select a theme that is packed with features you don’t need. Both Themeforest and StudioPress are good places to research themes.
You’ll also want to minimize your plugin usage and choose options that are light in weight and don’t require numerous scripts/assets to function. Load-bearing plugins can slow your website down. Tip: when selecting themes and plugins, be conscious of the ‘updated date’ from theme and plugin developers. It’s important that whatever options you choose, they’re consistently supported and updated by their developers.
Improve conversions with a faster website
Ready to improve your user experience? Then try speeding up your website with my 5 recommended steps. Good site speed is also a ranking signal that improves your SEO!
Not sure how best to start?
Let’s connect. I can help guide you through the process!
Get Marketing Insights to your Inbox
Boost visibility, outshine your competitors and attract more customers