Responsive Design: What is it? And How Can It Benefit You?

With the rapid growth and ongoing evolution in technology, it’s important to stay in the competitor’s market by remaining in the race of today’s trends.
As time moves on, and as mobile devices continue to exceed the sales of your standard desktops, it’s no surprise that everyone’s talking about the importance of responsive design, and keeping their websites both accessible and responsive to their users.
If you’re putting thought into a website for 2013, give particular attention to the benefits of responsive design, and how it can prepare you for the future of the web. But let’s not just factor in adaptive websites for mobile viewing, as not only are screen sizes getting smaller, but they are also getting larger. By embracing the state of the web, we have to understand the balance that makes it possible for us to build amazing things, put thought into how people may use and access content based on specific contexts, and take advantage of the diverse capabilities of the different devices that your audience is likely to use.
What Is Responsive Design?
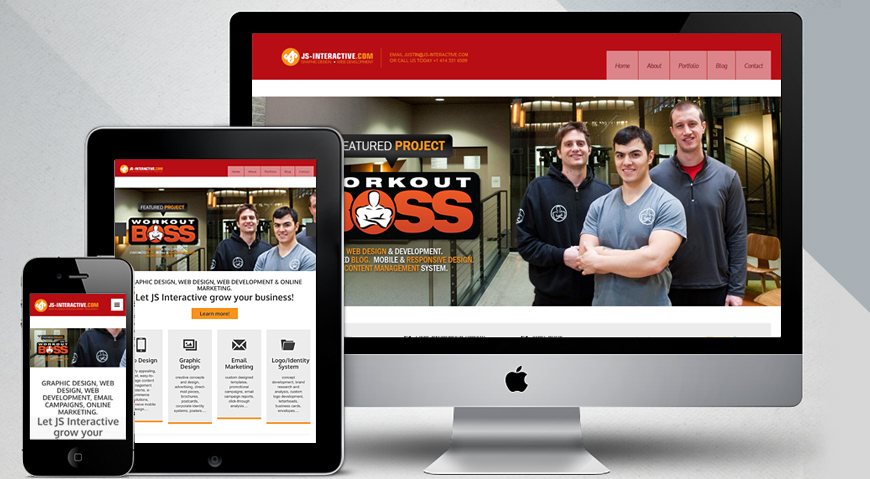
Responsive Design is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
How Can Responsive Web Design Benefit You?
With internet usage now soaring across a wide variety of screen resolutions, it’s no rocket science to understand the importance of having a website that adapts to these environments. In a fast-paced culture where we find ourselves always on the go..it’s to your advantage to have a website that responds well to mobile devices. This increases user experience, combats high chances for people leaving your website, and brings value to your website…not just for your customers, but to search engine ranking as well, since Google endorses what responsive design provides – one URL and one website rendering across multiple devices.
With the progressive enhancement of the web, and the explosion of mobile devices, designing websites for the mobile screen is now viewed by professionals as a requirement to our customers, not an additional consideration.
Get Marketing Insights to your Inbox
Boost visibility, outshine your competitors and attract more customers