22 Practical and Interesting Web Design Trends for 2020

New year, new web design trends.
In 2020, you can expect Design to take an experimental turn. Think Velvet Underground, Andy Warhol, and Frank Zappa in the form of graphics, layouts, and typeface.
But as fun as it is to play around with trends, three-quarters of consumers say they judge a brand’s credibility on its design. If your layout is unattractive or hostile, over two-thirds of people will leave.
That’s why you’ll also see user accessibility (for everyone) and streamlined designs in the spotlight.
1. Accessible Web Design
Its critical websites are accessible to everyone because everyone uses the internet.
- An estimated 2.2 billion suffer from vision impairments.
- 466 million people, including 34 million children, suffer from disabling hearing loss.
- Millions of people around the world live with intellectual disabilities, developmental disabilities, or varying degrees of autism.
Websites need to be streamlined, focused, and provide everyone the tools they need to browse freely.
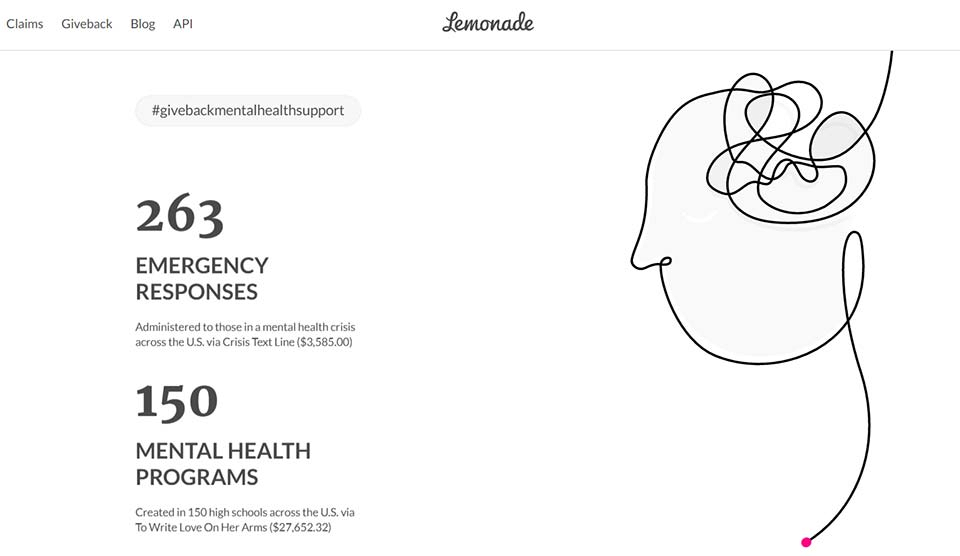
2. Absurdist or Abstract Illustrations
Line art and abstract illustrations will take center focus this year as designers shift towards minimalism.
In many cases, websites are combining illustrations with animated transitions that flow down the page with fading text as visitors scroll.


3. Dark Mode Web Design
Dark mode is everywhere these days – in apps like Reddit at least. However, designers are also adapting dark mode options for web themes to cut back on blue light emissions and create a pleasant experience for visitors. Some designers are even swapping out their entire theme for dark-first designs.
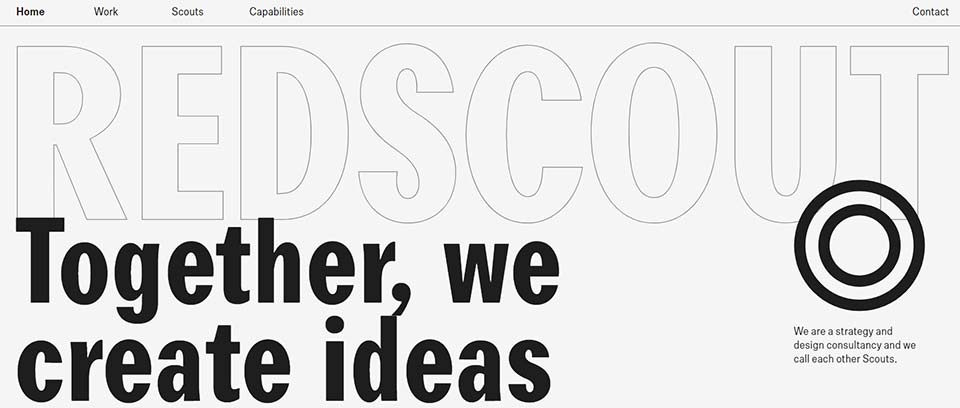
4. Text-Only Web Design
It’s a huge trend right now for designers to kick out graphics entirely in favor of playful, bold, or interesting text designs. These text-based designs work well with minimalism and animations too.

5. Organic or Geometric Shapes
Remember how photos of real humans were the “in” thing for a few years? Well, this year you’ll see lots of organic and geometric shapes taking their place for some striking designs.

6. Minimalist Web Design
Minimalism has been a major trend in design for the past few years and it’s not going anywhere. Users crave simplicity. People want easy access to your navigation, content, and resources as fast as possible. The minimalist design delivers.

7. Video Headers
Thanks to social media giants like Facebook adding video compatibility to cover photos and profile pictures, video headers are making their mark on websites as well.
8. Fluid Animations and GIFs
Interactive elements are still a huge trend right now but they’re getting an overhaul leaning towards fluid animation styles.

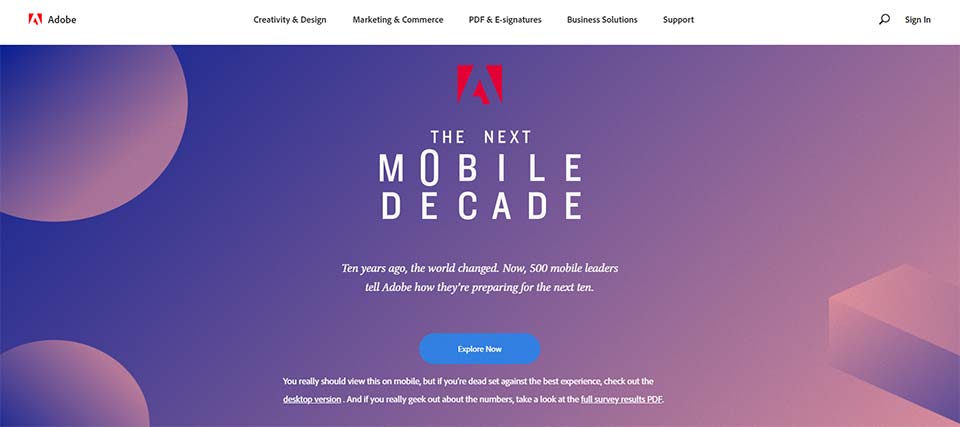
9. Mobile-First Web Design
It’s still all about mobile, baby! Google completely switched to mobile-first indexing by default in July 2019 so mobile-centric design is critical.
10. Overlapping Layers
Keeping in line with minimalist themes, designers are finding new ways to play with graphics and images without anything extravagant. Enter overlapping layers like graphics, animations, and 3D images.


11. Black and White Web Design
The love child of dark mode and minimalism, black and white design is clean and on trend in 2020. Keep in mind that lots of visitors have blue light filters turned on so your white might end up looking beige or gray on their screens.
12. Multi-Page Forms
Forms are a pain. Everyone knows that. To make them a little smoother, you’ll see websites include one entry field per screen and guide users either vertically or horizontally through the rest of the fields.
You could also double-up trends by including some animation or interactive elements as visitors scroll through the various fields.
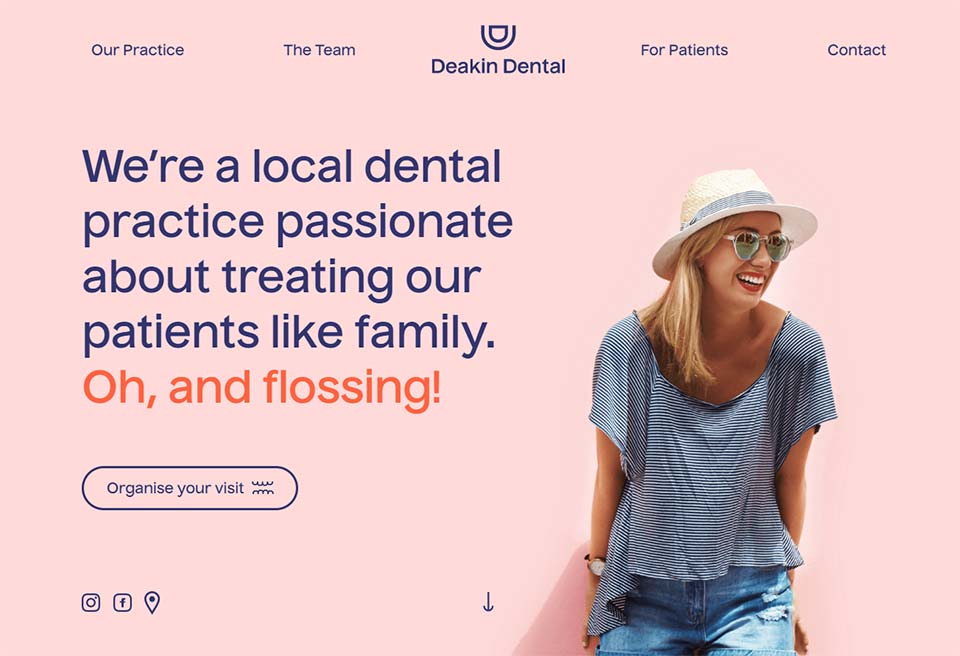
13. Gradient Color Schemes
Gradient color schemes are still huge right now whether it be hair, nails, interior décor, or the web. This is a nice trend because you can easily incorporate your brand’s colors or experiment with fresh accent colors as well.

14. Untraditional Typography
Moving away from traditional images is pushing designers towards untraditional forms of typography. Look for graphic fonts, upside down text, animated text, and whatever unique ideas designers can come up with.

15. 3D Graphics
In 2020, designers are going all-in with 3D graphics. Well, they aren’t exactly 3D technically because they’re on a static smartphone or laptop screen. But by playing with colors, lots and lots of pixels, and shadows, you can make plenty of graphics look very much 3D.


16. Graphics Merging Illustrations and Realism
Designers are having some fun this year by experimenting with mixing realism and illustrations for unique graphics. This is a great spin on traditional human images which can boost conversion rates because it adds a little art and excitement.

17. Full-Screen Scrolling Web Design
Sticking with the minimalist trend, expect to see plenty of websites using flyer-style designs. Think full-page vignette advertisements but as a design theme so it’s not intrusive or annoying.
Full-screen designs work well for both mobile and desktop browsing. Plus, focused attention makes it great for people with different abilities.
18. Voice Search Features
Voice search is still growing in 2020 and plenty of websites will adapt voice features to their design themes. Remember, this is ON PAGE voice search in addition to optimizing your website for voice search devices like Alexa and Google Home.
19. Retro Color Schemes
The rise of nostalgia culture has given way to plenty of fun, playful, and even chic retro color schemes and fonts this year. You can thank Stranger Things and millennials longing for the carefree 90s for this trend.

20. AI-Driven Hyper-Personalization
Personalization is still alive and well and it’s only going to get more important from here on out. While it’s true that people crave privacy, they also want hyper-personalized experiences.
Artificial intelligence is making it easy to deliver personalized experiences using machine learning and behavioral data. The same algorithms you experience on sites like Netflix and Spotify are now showing up across different consumer shopping sites for personalized shopping and even in B2B design as well.
21. Brutalism
Brutalism isn’t going anywhere this year. Younger generations are particularly fond of this edgy trend thanks to a surge in brutalist architecture popularity.

22. Horizontal Scrolling
Many brands are ditching traditional top-bottom browsing entirely in favor of horizontal scrolls, typically for desktop visitors.
Horizontal scrolling lends itself well with minimalist themes, bold colors, and large typeface to direct attention. The unexpected left-right scrolling is unique enough as it is – no need to clutter it up.
Hire an Award-Winning SEO Agency for Your Web Design
JS-Interactive Austin SEO agency has over 15 years of experience creating user-centric websites for leading B2B and B2C companies through unique partnerships. Our custom web design revolves around SEO and accessibility to deliver ultimate results and ROI for every client.
Have a look at our step-by-step web design process to see if we’re the right fit to bring your vision to life.
