Are Images Working for Your SEO and Digital Marketing?

You know images are essential for quality content. But do you know those images also affect your SEO and boost organic traffic to your site? It is essential to know how to optimize your images to reap the biggest benefit from every picture you post.
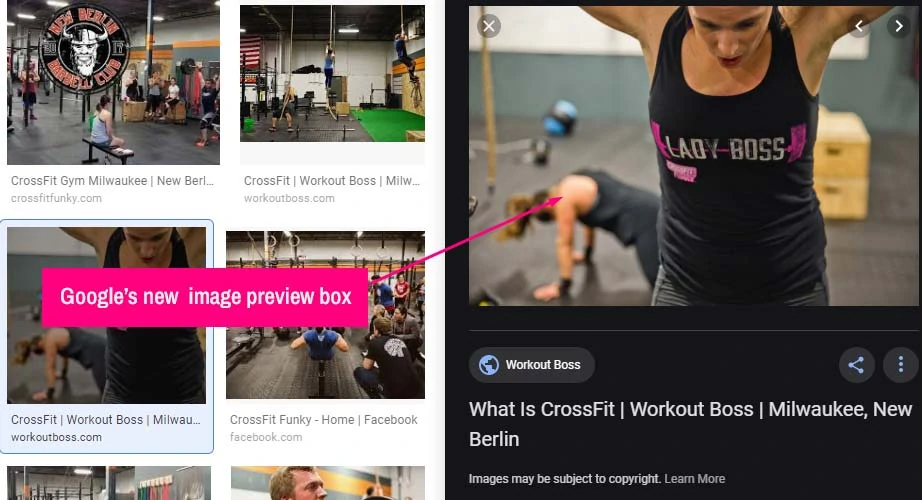
As an SEO consultant, I know Google pays attention to your images. Recently, Google launched a new image preview box that provides more details about the current and related image. By understanding these changes, you can better leverage photos and other images to drive traffic to your website.
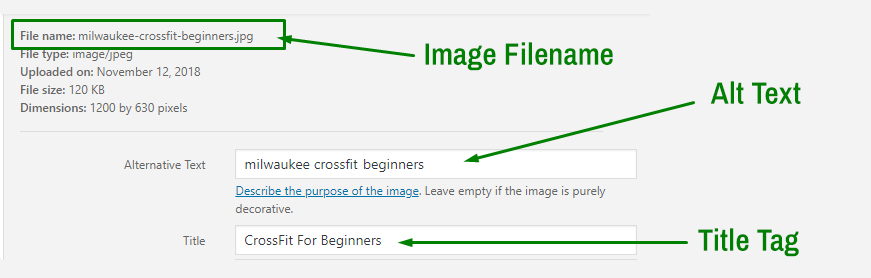
What’s in a (File) Name?
SEO optimization begins with your image file. First, select the best type of file for your purposes. For example, JPEG offers superior clarity for larger images, while PNG offers clearer text graphics. For your logos, SVG or PNG are good choices for clarity while allowing you to resize easily without sacrificing quality.
When you name your file, use a more descriptive naming convention to provide Google with enough information for the search engines. The following suggestions should be considered:
- Keep your description short and concise
- Keywords should be included
- Stick to lowercase letters
- Don’t use spaces in filenames. Replace spaces with a minus ‘-‘ or underscore ‘_’ character
- Avoid punctuation

Give it an Alt
Alt tags and Title tags often get overlooked, but these descriptions play a key role in accessibility and helping Googlebot and other search engine crawlers find and identify your images. Alt text is placed into the HTML code within the image tag. Create a short description alt tag that allows someone to “see” the image in their mind. Avoid stuffing keywords into the tag since search engines might find that spammy and penalize you accordingly.
Choose Your Images Wisely
Always select original images whenever possible. Stock is fine, but it won’t carry the same weight with Google or give your business the personal touch it needs to stand out from the crowd. Make sure the image you choose is relevant to the content on the page. Google knows when you just plop in a random image to score in the content analysis on your SEO plugin. If you have specific photos you want to rank, keep them as close to the top of the page as possible.
Consider that your images won’t just be displayed on computer screens. As many as 20 percent of the population now use smartphones as their primary source for Internet content. Your images will need to adjust to the various screen sizes to make them most effective. This is where reactive images come into play. You can also opt for vector graphics that allow images to be scaled to any size without losing quality.
Keep it Quick
It doesn’t matter how breathtaking your images are – if your user must wait too long to load your site because of your image, your going to see a significant decline in traffic. Tips for ensuring a speedy site include:
- Decrease the Size of Your Images: Image compression minimizes the size of your image file without sacrificing quality, allowing for faster downloads. You should also resize your photo to the most optimal size on display, since this can also cut your load time.
- Consider Lazy Loading: This technique delays loading images to your site until the user scrolls down to them. This can reduce initial load time to positively impact the quality of your site and keep visitors on your page longer.
- Leverage Browser Caching: Browser caching speeds up your website by storing some files in your user’s browser. This allows your user to access your site multiple times without having to wait for data to download every time.
- Use a CDN: While content delivery networks are typically used by larger companies with a higher volume of traffic, local businesses can also benefit from the performance improvement. CDNs offer faster load times than many traditional web hosting companies. Always use a professional to integrate a CDN for you.
Pro Tip: Two solutions I use frequently for optimizing images while maintaining their quality are ShortPixel or Imagify. WP Rocket is a favorite of mine for leveraging your browser caching, and StackPath is a preferred CDN partner.
Make it Easy to Find You
Your SEO efforts are only as good as Google’s ability to find you. Make sure your images are easy to locate using tools like structured data or an image sitemap to increase your online presence. Structured data helps to show your images as rich results, while an image sitemap helps crawlability and serves to increase your chances of being found by Google.

Tune into WebP
Get crazy small and super-fast with the revolutionary WebP. This technology allows you to reduce images to approximately two-thirds the size of the same image in JPEG or PNG format. The resizing doesn’t cause the image to lose a bit of its crispness but will offer superior loading speed for your pages.
Are you looking for an Austin SEO expert to promote your business? JS-Interactive is ready and equipped to help. Contact us today to see how JS Interactive can help you take your digital marketing to the next level.
Get Marketing Insights to your Inbox
Boost visibility, outshine your competitors and attract more customers