Everything You Need to Know About the Web Design Process

The goal of a brand’s web design isn’t to impress designers.
The purpose behind design is to make it easy for visitors to find the information they need, stay on the website consuming content, and take action.
75% of consumers say they use website design to judge a business’s credibility. Meanwhile, 38% of people will stop engaging with a website if its layout is hostile or unattractive.
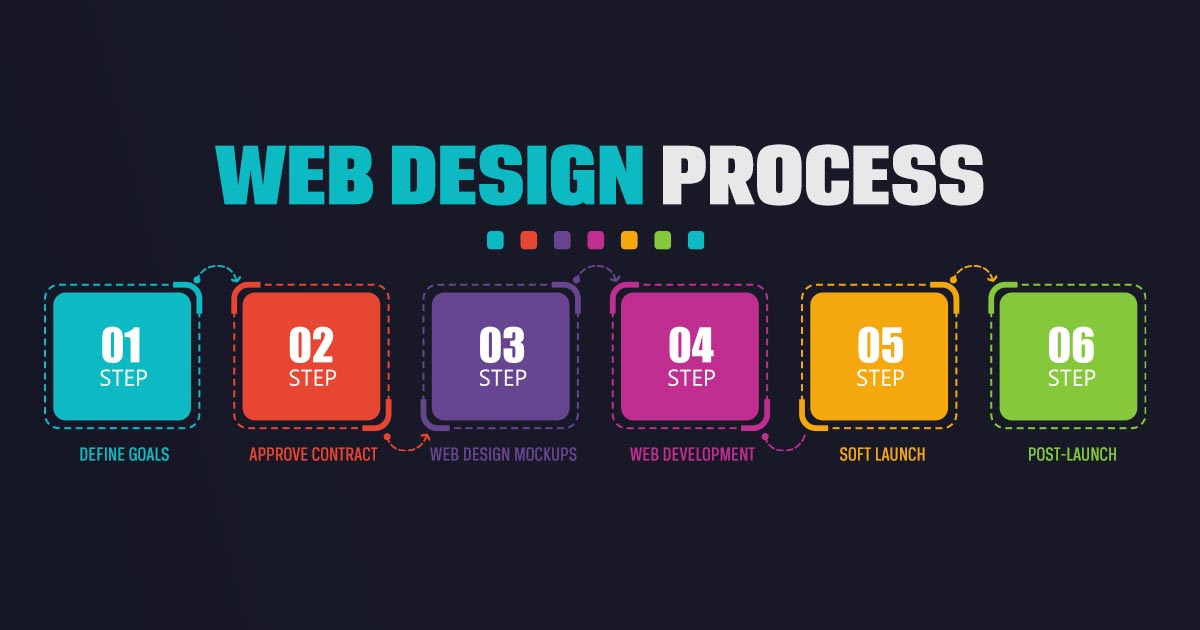
That’s why the design process is also complicated and long. I take time getting to know every brand and their goals before I even touch the website itself. I’ve explained the process step by step below so you can understand how all the moving parts work behind the scenes.
Getting to Know Your Brand and Web Design Goals
I usually start by getting a spec sheet or request for proposal (RPF) so we have some details in writing. If you don’t supply one upfront, that’s fine! We can go through a Discovery Process and map out your project in detail so we can figure out how to meet your goals.
Generally, your RFP would include:
- Goals for your website
- Target audience
- A high-level website map of the site’s architecture
- Functional requirements like memberships, subscriptions, eCommerce, forms, or shopping
- Third-party integrations like Salesforce, WooCommerce, Zapier, Eventbrite, etc.
- Web server requirements
- If you don’t have a web server, we can debate what’s best such as WP Engine, SiteGround, or something else based on your needs
- Email hosting
- Decide whether you will use internal resources for web copywriting and images OR if you’ll need those as part of the web design process
The more details we have about your needs and goals, the better because this helps me offer you the most accurate, technology solutions, estimated time, and price quote.
Agreeing on a Contract
By now, we have a detailed RFP with your web design needs and expectations mapped out.
At JS-Interactive, we take client satisfaction and goals very seriously. We make sure to list our payment terms and conditions, the timeline for launch, and any other details in writing. We want to make sure there aren’t ANY surprises here.
With small jobs (under $10k), I accept half of the payment upfront and the remaining balance when we finish the website. For large projects (over $10k), I’ll accept payments in smaller increments like thirds or quarters. I’ll take the first payment up front, the second in the middle, and so forth.
Sometimes things pop up and a project requires work out of the scope of our agreement. Work that takes place outside our agreement I bill hourly. When this happens, I’ll make you aware and provide an estimate right away.
Starting Web Design Mockups
Before I jump into the actual web design process, I’ll need to get my hands on your brand guidelines: logos, colors, voice, tone, etc. Unless you’re a startup, brand guidelines are essential to maintain consistency.

I’ll also ask some questions about your likes and dislikes in other sites. These don’t necessarily have to be sites in your own industry either! Think of things from a user’s perspective. What looks good? What’s easy to navigate?
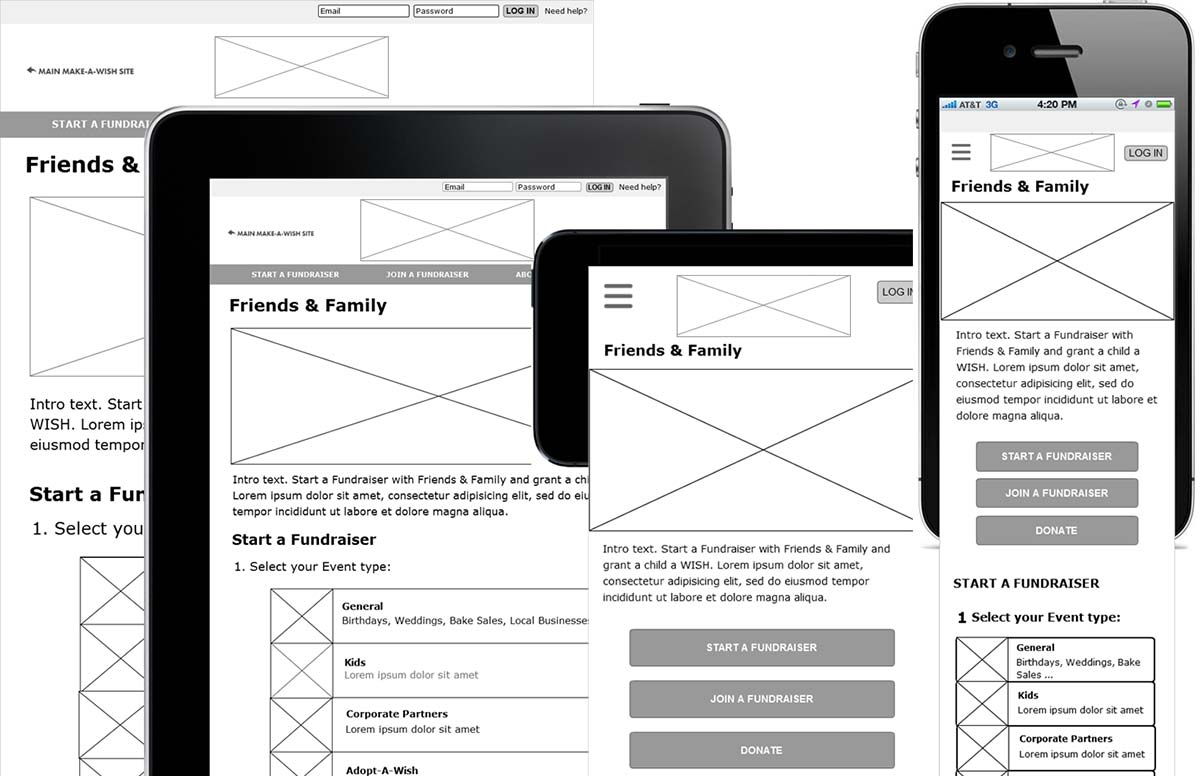
Once I get these final pieces of input from you, I’ll start on the wireframe (like a website blueprint) and some mockups in JPG format for you to check out.
I’ll ask what you think about the mockups, make tweaks if necessary, and get your approval to start the actual design.
Beginning Development
At this point, I’ll set up your website server and a staging environment to work on your new theme. I don’t work under a live URL so there’s no disruption to your website functionality as we design the new layout.

I’ll also have to integrate your content management system now. I prefer WordPress because it’s secure, easy for anyone to use, offers countless plugins, and integrates well with other platforms.
I can’t say enough wonderful things about WordPress and all our clients have found success with WP as well.
Once we get setup on WordPress or your preferred CMS, I’ll start building the framework which includes:
- Pages and page templates
- Custom code for headers
- Custom CSS as needed
- Brand styling
- Menus and navigation
- Homepage and sidebar widgets
- Google AdSense and Analytics
- Implementing all content like images and copy
- Adding necessary plugins and third-party integrations
Every client gets a 100% custom layout. I don’t use free or paid WordPress themes and make minor changes.
After I finish this, I’ll run some tests and debugging.
Time to Launch
It’s time for the final sweep. I’ll check all your links. I’ll ensure there aren’t any structural issues with the site. I’ll also run cross-browser tests to make sure your web design is compatible with every visitor on every operating system and device.
Next, we’ll go for a soft launch to a live environment to make sure everything runs smoothly.
Post-Launch Handover
We’re all done! I’ll hand over access to the server, WordPress, and anything else.
I don’t resell hosting. I want you to have complete ownership over your domain, hosting, and website source files so I always send copies of the documentation over.
I’ll take the final payment from you and you’re ready to go!
Ongoing Managed Services
Solid web design doesn’t end after launch. I also offer managed services to help you grow, such as
- Technology upgrades
- Content management
- Search engine optimization
- Security and monitoring
- And much more
Hire an Award-Winning Austin SEO Company for Web Design
JS-Interactive Austin SEO company has over 15 years of experience building trust through purpose-driven and accessible web design. B2B and B2C clients trust us because we consider every design element from hard-hitting content and speed to local SEO.
Ready to create an effective website? Schedule a free 30-minute call and let’s talk about your goals.
Get Marketing Insights to your Inbox
Boost visibility, outshine your competitors and attract more customers